Já faz algum tempo que desenvolvi este plugin, mas até o momento não estava com muito tempo livre para publicar um post sobre ele, então vamos lá.
WordCamp Salvador 2014
Para quem não sabe, o WordCamp é o evento oficial do WordPress, onde você pode assistir palestras, trocar conhecimento, conhecer pessoas que trabalham e são envolvidas com o WordPress. Tudo é organizado pela própria comunidade de usuários, sendo eles designers, tradutores, redatores, programadores e simplesmente pessoas que usam o WordPress para seus sites pessoais ou blogs. Leia mais “WordCamp Salvador 2014”
Conheça o tema Storefront, o melhor tema gratuito com suporte para WooCommerce
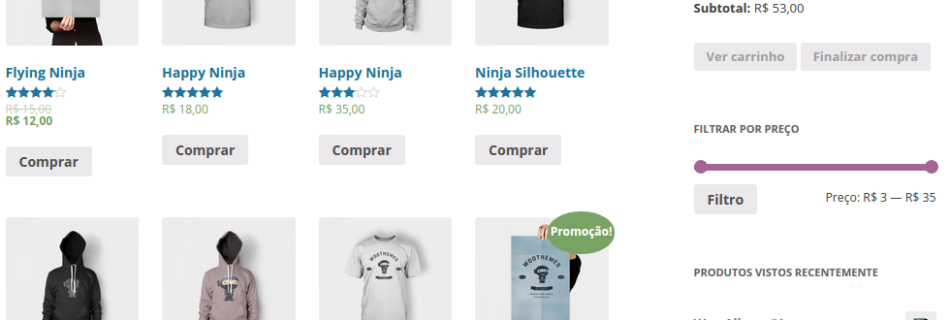
Na semana passada o WooThemes lançou o tema Storefront que é um tema totalmente gratuito e integrado com o WooCommerce.
Leia mais “Conheça o tema Storefront, o melhor tema gratuito com suporte para WooCommerce”WooCommerce: Conheça algumas das mudanças visuais da versão 2.3
Um dos principais objetivos da versão 2.3 do WooCommerce é inovar a interface do plugin, então conheça agora algumas das mudanças visuais que iremos ter: Leia mais “WooCommerce: Conheça algumas das mudanças visuais da versão 2.3”
WooCommerce: Trabalhando com CSS da forma correta a partir da versão 2.3
Ao construir um tema para funcionar junto com o WooCommerce é extremamente importante trabalhar da forma correta com CSS, assim você evita problemas com atualizações ou com estilos que não sobrescrever corretamente o CSS do WooCommerce.
Leia mais “WooCommerce: Trabalhando com CSS da forma correta a partir da versão 2.3”
Blogging for Hippo
Ano passado algumas pessoas que trabalham no WooThemes.com fizeram uma competição chamada Blogging for Benjamin proposta pelo Daniel Espinoza, onde o objetivo era publicar um post por dia durante um mês.
[box type=”note”]If you speak only English, you can use Google Translate.
Sorry, but unfortunately right now I’m too lazy to create a blog in English ;)[/box]
Foi algo muito interessante, pois eu mesmo consegui aprender várias coisas com os posts do Mike Jolley e do Coen Jacobs.
Este ano o Bryce Adams propôs um novo desafio chamado Blogging for Hippo, este nome é em homenagem ao WooCommerce 2.3 (que deve sair talvez ainda este ano), teremos um hipopótamo bonitão como mascote 😉
Regras do desafio:
- Começa hoje. Agora mesmo.
- É até o Natal, assim que o último post deve ser no dia 24 de dezembro.
- Mensagens podem ser agendadas para o futuro, mas não publicado com data de um dia anterior.
- As postagens devem ser de pelo menos 250 palavras.
- Pode ser sobre qualquer coisa.
- Pontos de Bônus! Você deve tentar incluir um GIF em cada post.
- Não há prêmios, só orgulho para os vencedores.
Quem esta participando:
- Bryce Adams
- Barry Kooij
- Mike Jolley
- Eu (Claudio Sanches)
- Hugh Lashbrooke
- Dwain Maralack
- Remi Corson
- Dan Johnson
- Patrick Rauland
Além disso você pode seguir os posts pelo Twitter com a hashtag #bloggingforhippo.
Finalmente vou voltar a publicar com mais frequência aqui no meu blog e é claro, todo mundo vai publicar em inglês, apenas eu em português (porque eu estou com preguiça de instalar plugin para adicionar outra lingua aqui e que eu sei que se eu publicar em inglês vocês vão ficar pedindo tradução :P), mas não deixem de ler o blog de todo mundo, utilizem o Google Tradutor e vamos nessa!

Como é possível observar nas regras, os temas são livres e com isso vou aproveitar e contar um pouco do desenvolvimento e novidades do WooCommerce 2.3, desta forma consigo realmente honrar o nome do desafio (mas não vou me limitar apenas nisso também).
Até amanhã!
WooCommerce PagSeguro 2.7.0
Este release foi pequeno e grande ao mesmo tempo, porque não foram feitas grandes mudanças, mas que permitem vocês personalizarem o plugin da forma que achar melhor.
No caso é possível agora personalizar o formulário do Checkout Transparente e também da página que aparece o Lightbox de pagamento.
Isso foi possível utilizando a API de templates do WooCommerce, no caso vocês podem copiar os arquivos que estão dentro do plugin na pasta templates e criar dentro do seu tema a pasta woocommerce/pagseguro/ e colar os arquivos para modificar da forma que vocês julgarem melhor.
Download
[button link=”http://wordpress.org/plugins/woocommerce-pagseguro/”]Download do WooCommerce PagSeguro[/button]
WooCommerce Correios 2.1.1
A partir da versão 2.1.0 do WooCommerce Correios é possível personalizar os e-mails de notificação sobre o código de rastreio dos Correios.
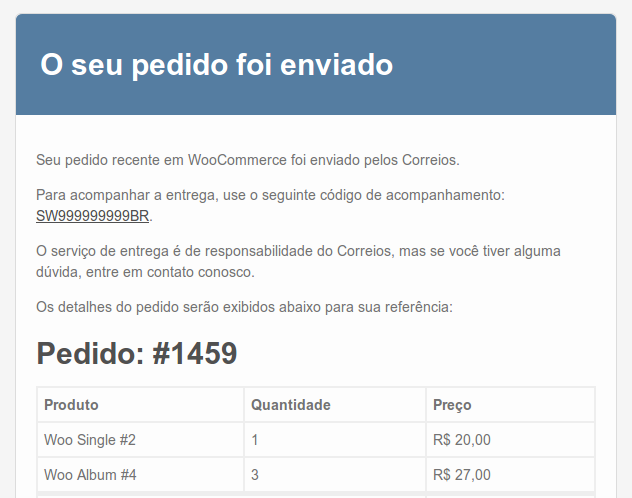
Para isso foi utilizada a API de e-mails do WooCommerce onde agora você pode ter controle total de como a mensagem é exibida:
No caso basta continuar colocando o código de rastreio no metabox dos Correios dentro do seu pedido e salvar o pedido.
Desta forma o e-mail é enviado utilizando os tempaltes de e-mail do WooCommerce e já aparece com os dados do pedido, aqui uma previa de como fica o começo do e-mail (o resto é igual de quando o pedido é feito, pago e etc):
Além disso é possível personalizar o e-mail não apenas pelas configurações, mas também como criando um arquivo de template para ele como indicado na primeira imagem e também como é feito com qualquer outro e-mail do WooCommerce. Basta conferir as opções do e-mail que é possível encontrar o código padrão do template e como fazer isso.
Outra novidade desta vez é que é possível criar o template woocommerce/single-product/correios-simulator.php para personalizar o HTML do simulador de frete na página do produto. Você pode encontrar o código do template atual aqui.
Foram corrigidos erros do simulador também que deve funcionar agora com qualquer tema e em qualquer navegador.
De resto vocês podem conferir as novidades acessando o changelog do plugin.
Download
[button link=”http://wordpress.org/plugins/woocommerce-correios/”]Baixar o WooCommerce Correios[/button]
WooCommerce: PagSeguro versão 2.6.0
Fiz algumas mudanças no WooCommerce PagSeguro para que seja mais tranquilo utilizar o plugin.
As alterações foram:
- Melhorei os itens enviados para o PagSeguro, agora são adicionado os fee e também são listas as taxas separadas.
- Adicionei a opção “Enviar apenas o total do pedido” que permite enviar o total do pedido no lugar da lista de itens, isso daqui vai ajudar com compatibilidade com alguns plugins, como por exemplo o WooCommerce Composite, WooCommerce Payment Fees e outros.
Download
[button link=”http://wordpress.org/plugins/woocommerce-pagseguro/” window=”yes”]Baixar WooCommerce PagSeguro[/button]
OBS.: Vou publicar agora sempre um post avisando sobre versões Major ou Minor de todos os meus plugins, desta forma ajuda todo mundo se manter atualizado e saber o que esta acontecendo (não vou publicar sobre versões Patch, para isso o Changelog dentro do WordPress já deve ser mais do que o necessário).
WooCommerce: PagSeguro com Checkout Transparente
Depois de um tempo desenvolvendo finalmente esta pronta a versão 2.5.0 do WooCommerce PagSeguro com o tão esperado Checkout Transparente.
Com o Checkout Transparente é possível que o cliente faça todo o pagamento dentro da sua loja WooCommerce sem precisar sair para nada (claro, vai ter o link do boleto ou para fazer o debito online no site do banco), além que no e-mail do pedido é enviado os dados sobre o pagamento em cartão de crédito ou como pagar usando boleto bancário e debito online e assim fazendo a integração mais completa possível.
Screenshots
Vejam como ficou:
Instalação e configuração
Para instalar basta seguir os passos do guia de instalação do plugin.
Muito importante notar que agora é obrigatório ter os campo de CPF e o número e bairro do endereço, como o WooCommerce não tem isso de forma nativa é necessário utilizar o plugin WooCommerce Extra Checkout Fields for Brazil.
Agradecimentos
Preciso agradecer ao Leandro Matos que ajudou com o layout e ícones do Checkout Transparente e também a todas as pessoas que colaboraram com o projeto fazendo doações.
Download
[button link=”http://wordpress.org/plugins/woocommerce-pagseguro/” window=”yes”]Baixe o WooCommerce PagSeguro com Checkout Transparente[/button]