Dependendo do projeto que você vai desenvolver não existe logica deixar destacado as opções de blog do WordPress e deixar escondido as da loja do WooCommerce.
Isso sempre foi algo que me incomodou usando WooCommerce e desta forma desenvolvi um plugin para fazer o WooCommerce dominar o WordPress.
O plugin destaca os menus de pedidos, relatórios, clientes, produtos e cupons, além de adicionar botões na barra superior (admin bar), sendo possível ver a quantidade de produtos processando ou acessar diretamente o menu de relatórios. Com isso deixamos a parte de posts, mídia, paginas e comentários em segundo plano.
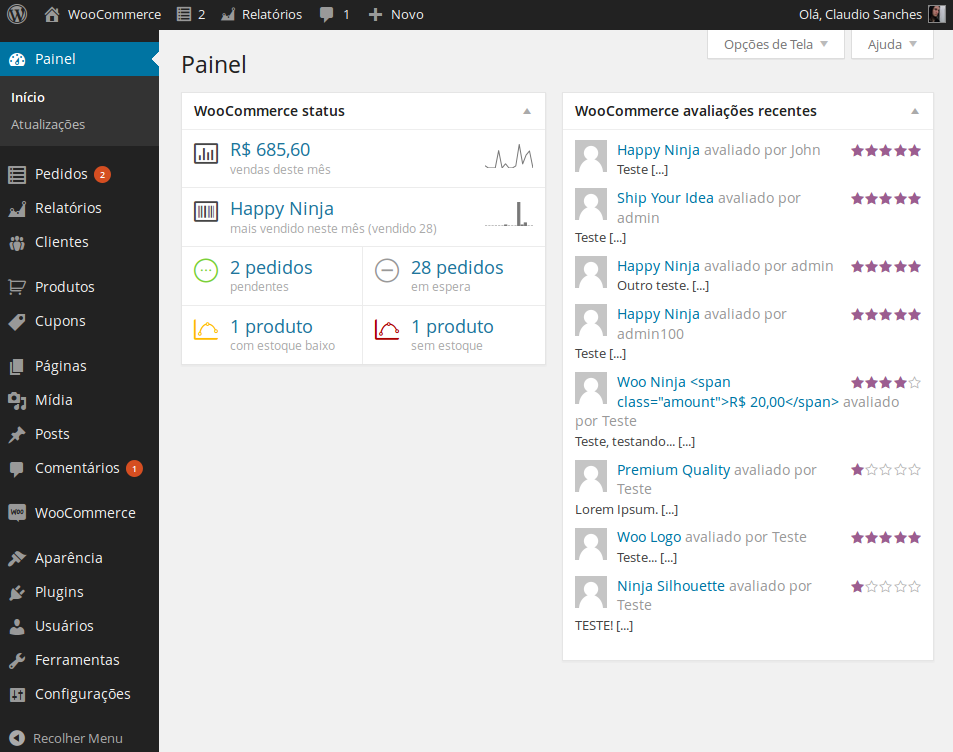
Aqui uma imagem de como vai ficar o menu lateral e a barra superior:
Instalação:
Para mais detalhes sobre a instalação visite o nosso tutorial de instalação no WordPress.
Dúvidas sobre o plugin?
Visite a nossa FAQ no WordPress, entre em contato ou deixe um comentário a baixo.
Links para Download:
[button_download href=”wordpress.org/plugins/woocommerce-domination/”]Wordpress[/button_download] [button_download href=”http://github.com/claudiosmweb/woocommerce-domination”]GitHub[/button_download]