It’s possible to fully customize the registration form on the “My Account” page starting in WooCommerce 2.1.
To begin you must enable the registration:
By default the form is displayed as follows:
Adding new fields
Appears quite modest and without many fields, but we can add additional fields using the actions:
woocommerce_register_form_start– Appears before the “Address Email” fieldwoocommerce_register_form– Appears after the “Password” field
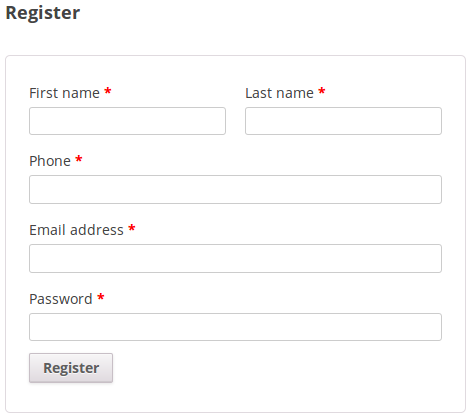
For example, let’s add “First name”, “Last name”, and “Phone number” fields:
https://gist.github.com/claudiosanches/fd0628685650218fcd58
Note that we use fields as billing_* to be able to associate with the fields customer’s account on WooCommerce later.
Here is the list of all the fields that we can use:
billing_first_namebilling_last_namebilling_companybilling_address_1billing_address_2billing_citybilling_postcodebilling_countrybilling_statebilling_emailbilling_phone
Now the registration form looks like:
Validating the custom fields
It’s very important to validate the fields and make sure that the user is filling them. To do this we will use the woocommerce_register_post action.
See an example of how to validate our custom fields:
https://gist.github.com/claudiosanches/2c3f72a66089df5deac92e2c46f43af6
Saving custom fields
Finally we just need to save the custom fields in the database.
We should save that custom fields in user profile and for do this we’ll use the woocommerce_created_customer action:
https://gist.github.com/claudiosanches/ae9a8b496c431bec661b69ef73f1a087
And voila! All the fields saved and working perfectly 🙂



Perfect! Thanks
Adivinhou, era o que eu procurava.:) Tks Cláudio.